文件同步方案调研
文章目录
问题背景
博客网站部署在自己的服务器上,使用的是 Hugo 框架,支持把 markdown 文档渲染成静态 HTML 网页;发布内容仅需把 md文档放到 content/post 文件夹,然后 Hugo 会自己更新文章。
虽然相比其他博客框架这两点已经很优秀。 但是目前自己文章的管理和部署方式有点麻烦, 流程如下:
- 在 git 上开一个 repo, 备份博客网站
- 写了两个脚本, 一个是从 repo pull 最新内容; 另外一个是把 push 内容到 repo
- 本地 clone repo, 写博客文章。 要发版的时候,通过脚本同步到 remote repo
- 登录博客服务器,手动执行另外一个脚本,拉取内容进行更新
解决方案
主要问题是更新文章麻烦,没有较好的文件同步方案。其实本地写完之后,检查没有问题再发版是一个较好的发布习惯, 但是不灵活。也可以直接 ssh 到机器上写 Markdown 文档, 不过不好处理内容排版问题。
想到了几个比较好的解决方案:
- 使用支持编辑远程文件的编辑器
- 继续使用 git 当成网盘使用, 通过 git hooks, 有更新自动同步到服务器上
- 通过数据(文件)同步工具,对博客进行同步。
下面是自己对以上3个方案的实践和使用总结
一、通过 VSCode 支持编辑远程文件
Visual Studio Code 从开源到现在一直是热门和强大的开源编辑器,社区非常活跃,除了软件开发还可以做各种定制化的事情。个人觉得就是一个现代化的 Emacs, 支持多种插件,却灵活易用。
VSCode 的 Remote - SSH 是一个非常强大的扩展插件,使用 SSH 打开远程机器上的任何文件夹,并利用 VSCode 的所有 features。
安装方式
在“扩展” 菜单栏里搜索 remote ssh, 然后安装第一个插件
安装完成后在 VSCode 界面左下角有个 SSH 连接图标
点击连接,根据提示进行配置 (远主机上会下载一些 packages)
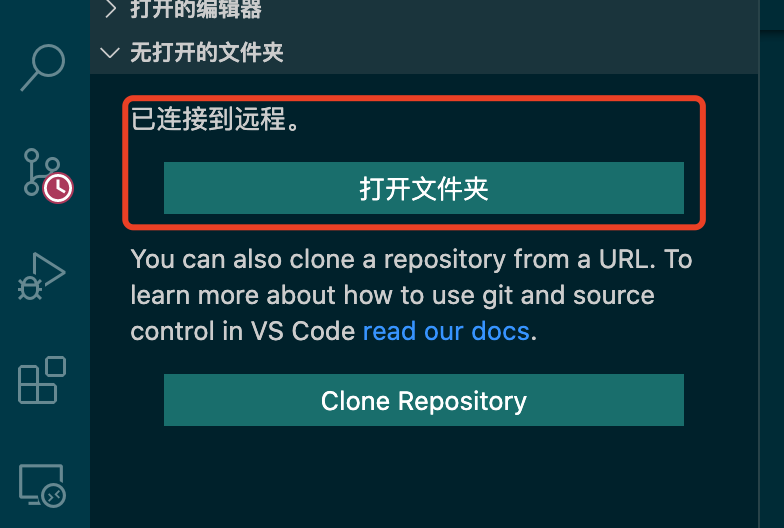
配置完成后,在"资源管理器"菜单 可以看到 已连接到远程, 这时就可以打开远程的文档或者文件了
优缺点
- 优点: 直接编辑远程文档,省去了各种部署和发布流程
- 缺点:
- 只是编辑服务器的文档,涉及到一些图片文件,需要自己上传到服务器(或者考虑图床插件)
二、通过 git hooks 同步到远程 Server
Git 本身可以调用自定义的 Hooks 脚本,一共有两组: 客户端和服务器端:
- 客户端 Hook 用于客户端的操作,如提交和合并。
- 服务器端 Hook 用于 Git 服务端的操作,如接受被推送的提交
其中,服务端的 Hooks 主要有三个:
pre-receive : 处理客户端推送的第一个 script, 接收一个从 stdin 推送过来的引用列表;如果它的退出值为非零,则这些引用都不会被接受。可以对推送中修改的所有引用和文件进行访问控制。
update : update 脚本与 pre-receive 脚本类似,不同的是,对试图更新的每个分支都要运行一次。如果试图推送到多个分支,pre-receive只会运行一次,而update则会对每个推送到的分支运行一次。
post-receive : 在整个过程完成后运行,可以用来更新其他服务或通知用户。
可以利用服务端的 Hook, 将文档更新后推送到 repo, 再自动触发 git hooks 实现自动化更新(部署)
实现自动部署
实现步骤具体参考这篇博客 => Simplest auto - deployment using git hooks
优缺点
- 优点:通过 git hooks 方式, 本地提交后触发 server 端自动更新文档(或代码)
- 缺点:部署和配置繁琐,需要对 git 流程和 git hooks 有比较深的理解
三、通过文件同步工具(Syncthing)更新
Syncthing 是一个开源免费的数据同步神器,被称为 Resilio Sync 的替代品,支持Android、Linux、Windows、Mac OS X等系统,可以使我们在2台任何系统任何设备之间,实现文件实时同步
关于数据同步的配置,可以参考这篇文章 => Syncthing 教程
优缺点
- 优点:
- 编辑本地文档就可以同步到远程,省去了各种部署和发布流程
- 支持远程数据直接同步到本地
- 缺点:
- 配置和部署相对繁琐, 需要在本地和远程各部署 Syncthing
- 相当与在后端起一个常驻进程, 并且是 HTTP 进程, 有系统开销和安全风险
总结
通过对以上三个方案的调研, 方案一其实只是编辑远程文件, 本地的同步需要自己处理,但是这个方案没有部署和设置流程,体验流畅;方案二通过 git Hooks 的方式触发 Server 端文件同步, 但是对 git 的理解有要求,更多适合于运维平台做自动化部署的一个参考;方案三适合文件的实时同步,需要在两端起 Service,这里不考虑。
每个方案有自己适合的一些场景,这里是做一些文件同步方案的调研和梳理,现在这篇文章就是在 VSCode 上编辑的,至于上面提到的图片的同步问题,可以使用一些图床方案来解决。