Chrome 设置黑色模式
文章目录
背景
在 MAC 上设置了 深色模式 (系统偏好设置 => 通用 => 深色), 很多 App 能自动把主题替换成深色模式,但是 Chrome 浏览器却没有更新模式(白色背景)。平常写代码习惯了黑色主题,白色跟黑色对比太强,而且晚上看亮色真的太伤眼睛,所以折腾着把 Chrome 替换成 黑色模式。
通过插件更新黑色模式
之前有过一段时间想换成黑色模式, 在 Chrome 商店上找了一些主题和插件。但是换过好几个主题, 很多安装下来基本都是只边框换了颜色,网页内容和样式都没有变化,没有效果。
尝试找了一些插件,有两三个插件能够全局修改 Chrome 的全局网页样式,一些没有记得住, 只留下一个个人使用体验最好的插件: Super Dark Mode
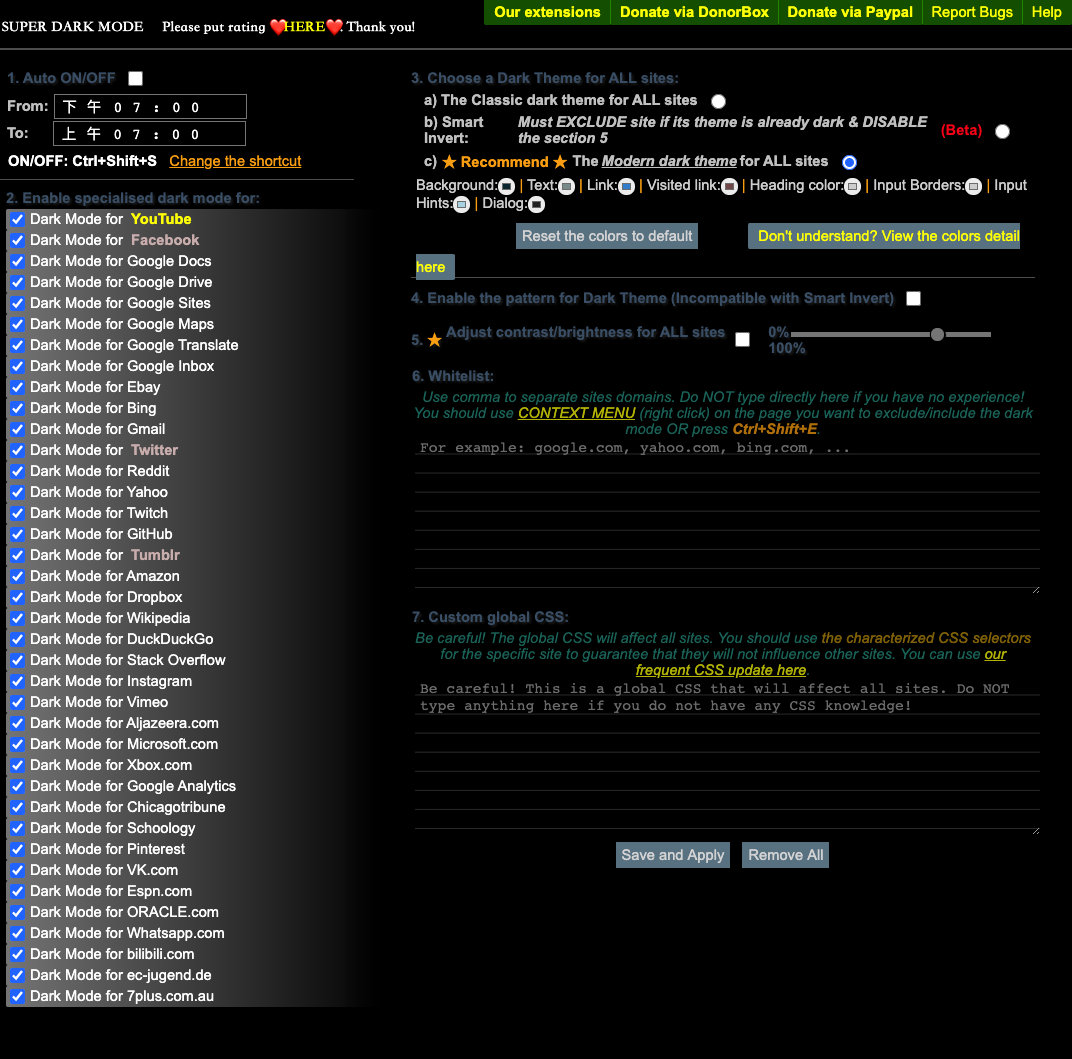
使用方法: 安装完成后, 在工具栏点击该插件, 选中 “选项"后, 对网页样式进行配置, 并配置生效站点(支持自动时间开启和自定义样式):
把样式设置成 Solarized-Color-Scheme 后, 整体看着相当舒服。但是有时一些网站,样式有重叠(比如 Github), 然后看着怪别扭的。
通过 Chrome 设置更新黑色模式
这是今天刚找到的另外一个方法, 也是官方的推出的黑色模式。 这个 feature 其实上线一段时间了, 只是现在才发现。
Google Chrome78 版本的时候, 就已经更新黑色模式, 所有网站都可以把样式改为黑色。
设置黑色模式步骤:
更新 Chrome 浏览器到 78 以上版本
在网址栏输入 Chrome 黑色模式指令:
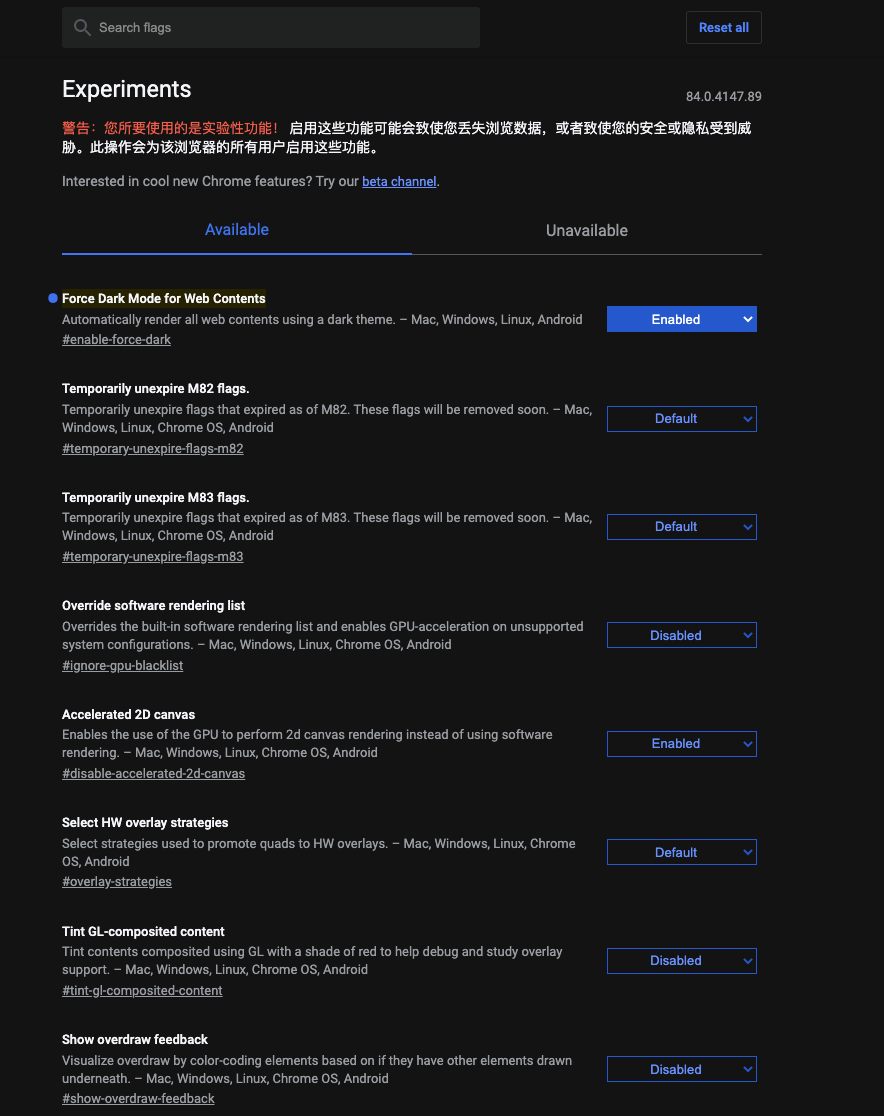
chrome://flags/#enable-force-dark, 点击 Enter 键后就进入 黑色模式配置页:将 Force Dark Mode for Web Contents(第一列)设置打开, 将 Disabled 改为 Enabled
重启 Chrome, 可以发现已经被设置为黑色模式
小结
本文主要介绍了两种将 Chrome 设置为 黑色模式的方法。 平常很多时间都在看电脑,很抗拒亮色的主题样式(伤眼), Chrome 又是自己常用的浏览器, 使用黑色模式肯定是少不了的。