更新 hugo-even 主题样式
文章目录
博客从 CSDN 迁移到 Hugo 后, 试换了几个博客主题, 最后比较喜欢 hugo-theme-even 。跟其他主题相比, Even 非常简洁, 并且支持能力扩展: 比如各种埋点记录,MarkDown 的扩展,多个 Comment 平台接入,CDN 加载等 ,没有花里胡哨,却简单实用, 是个人博客一个不错选择。
上面是原来 Even 的主题样式, 整体很好看,就是标题字体跟下面英文字体的样式不一样, 看着会突兀, 影响美观;同时想改造下背景颜色,换成 Solarized Color Scheme
修改标题字体
标题字体样式的修改, 最好跟正文字体相似或者相同,个人没想花时间去找其他字体,直接替换成与原文一样的字体。
字体的样式文件的位置: ${Hugo-Site}/themes/even/assets/sass/_partial/_header/_logo.scss , 原来样式:
| |
将 .logo 下 font-family 的值替换成 $global-serif-font-family 修改后的样式:
| |
相同地, 同级文件夹下的 _menu.scss 可以修改博客目录的字体样式。
更新主题配色方案
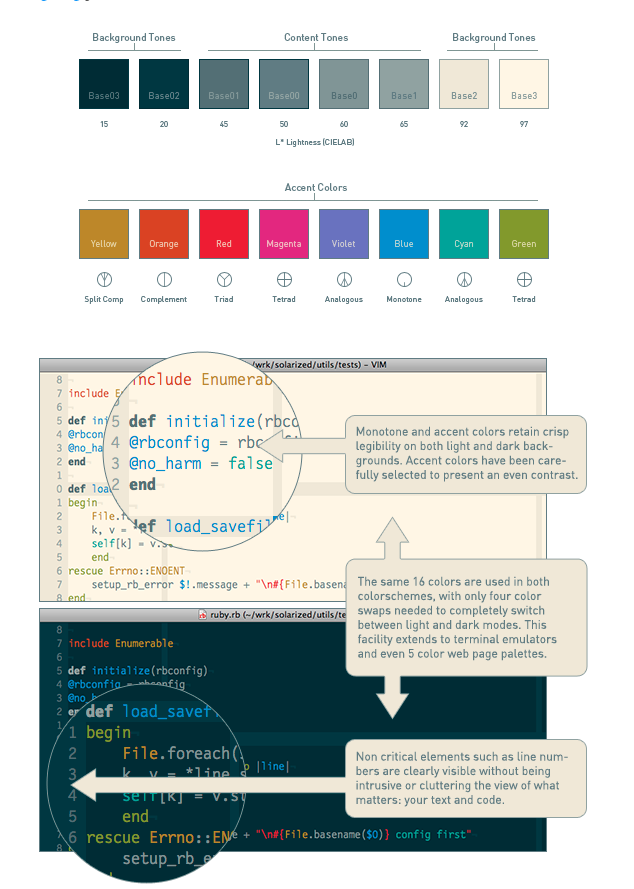
Solarized Color Scheme 有两个配色方案, 亮色主题 和 暗色主题:
颜色方案细节
Solarized-Light
Solarized-Dark
修改主题样式
字体的样式文件的位置: ${Hugo-Site}/themes/even/assets/sass/_variables.scss
背景颜色 修改 原来配置第35行, Color 下 $white 的 sRGB 值
字体颜色 修改 原来配置第43行, Global 下 $global-font-color 的sRGB 值
参考以下样式修改:
| |
总结
以上是在使用 hugo-theme-even 主题过程中做的一些个人修改。 更新后的博客样式就是当前你所看到的, 使用的是 Solarlized-Light 方案。 不得不说, Hugo 可能是现有的最好的静态网站框架, 支持 markdown 文档动态渲染,使用起来尽显丝滑,强烈安利给各位~